How Do I Upload My Css With Browser Caching Enabled
Apr xi, 2022
Domantas G.
4min Read
How to Improve Website Functioning: Leveraging Browser Cache
Do you desire to speed up your website and improve its performance? Well, in that location's one solution that you lot tin can easily effort, and that's leverage browser caching. In this article, we will uncover the basics of browser caching and discover how to enable it on your website.
What Is Browser Caching?
Caching is a technique used by browsers to store pages' content in the local storage. As such, users won't have to download the same data all over again when revisiting the site.
Hither'south how it works: when you visit a site for the first fourth dimension, the browser will download content from the server. But, when y'all revisit the page — or refresh information technology, the loading time volition exist shorter since the browser has stored some of the content in the web cache.
Keep in mind that browsers tin but cache static content, which is delivered to the users without any modification from the server. The most mutual examples of static content are images, HTML, CSS, and JavaScript.
The site owner tin fix how long the content volition be buried. For example, if the interval is one yr, then the cache will be cleared later that time.
Why Do We Need to Leverage Browser Cache?
If you've used site speed analyzer tools like GTMetrix and Google PageSpeed Insights, yous tin can meet they recommend users to enable browser caching.
But the question is, aside from cutting loading time, what makes this technique a must-do for site owners?
Well, here are other benefits that you'll get past leveraging browser caching:
- Reduce bandwidth consumption — the browser won't have to download the static content all once again.
- Cut the number of requests to the server — instead of loading from servers, the content volition be loaded from the cache.
- Better user feel — a fast site leads to happy visitors.
- Improve SEO (Search Engine Optimization) — Google announced that folio speed is one of the ranking factors for mobile searches.
Leveraging Browser Cache Using .htaccess
First thing first, you tin leverage browser caching past modifying the .htaccess file. To do so, you tin can utilise an FTP client like FileZilla or the file manager in your hosting control panel. This method might suit you well if you lot're an avant-garde user.
In this tutorial, we're going to utilise Hostinger's hPanel:
- Open the File Managing director nether the Files section and admission the public_html directory.
- Double-click on the file and insert the following lawmaking:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus one year" ExpiresByType image/jpeg "access plus 1 yr" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 yr" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "admission plus ane year" ExpiresDefault "access plus 7 days" </IfModule> ## EXPIRES CACHING ##
- Hitting Save & Close.
Notice from the code above that each file type has its ain expiry time. For instance, gif images will be stored for one yr.
Yous tin arrange the decease times according to your needs. Withal, make certain that it's not too long considering your recurring visitors might not get the updated version of your site.
Leveraging Procedure With Plugins
One of the easiest ways to leverage browser caching is by using plugins. At that place are plenty of caching plugins available in the WordPress plugin directory, but we recommend using WP Rocket and WP Fastest Cache.
ane. WP Rocket

WP Rocket is a performance optimization plugin that will help you ameliorate your site speed through various features, including browser cache.
If you're using an ecommerce platform like WooCommerce, Jigoshop, or WP-Shop, you might want to avoid storing high-risk data like customers' addresses and payment details. For that reason, WP Rocket volition automatically forbid browsers from caching cart and checkout pages.
Furthermore, it too provides other speed improvement features similar GZIP compression, minification, and query strings removal. To become those functions, y'all can purchase one of its three paid plans that range from $49 to $249/year.
Each license volition provide support and updates for one year. If you renew the license, you lot'll get a 30% discount.
You don't need to copy-paste whatever license central when installing the plugin as it will exist activated automatically.
2. WP Fastest Cache

If you lot're looking for a costless caching plugin with robust features, WP Fastest Cache might suit your needs. It offers browser caching, GZIP pinch, and minification at no charge.
The plugin provides an intuitive dashboard where you tin easily set up upwardly your site's caching configuration. Simply tick a box to leverage browser caching and click a push to delete all cached files.
On another note, you tin get additional features similar mobile cache, widget enshroud, and cache statistics past purchasing the premium plan that costs $49.99. However, please notation that each license only works for i website.
Y'all can easily download and install the gratis version from the WordPress plugin directory. Nevertheless, it'south a bit different if you lot've purchased the premium version.
An email containing the .null file of the premium plugin will be sent to your email. Afterward that, upload the file to WordPress via the Plugin menu, and you're gear up to become!
Testing Browser Caching


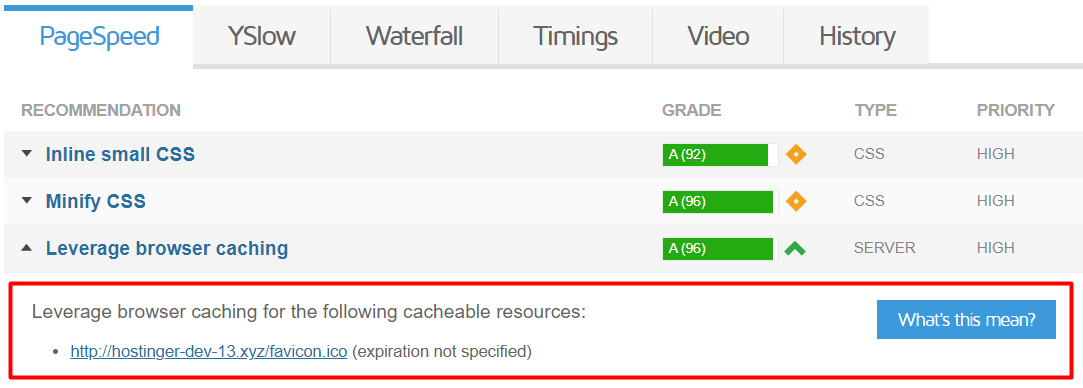
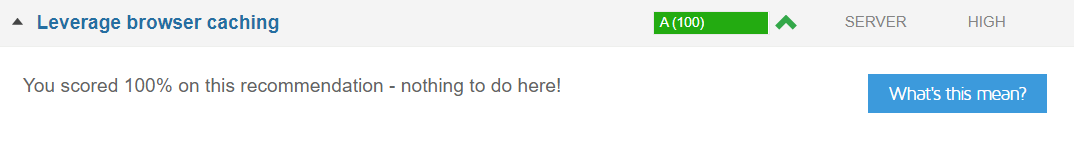
To test how leveraging browser caching affects your site speed, use an analysis tool similar GTMetrix. For instance, hither is our issue before enabling browser caching: Later on inserting the lawmaking into the .htaccess file, we scored a perfect 100:
Conclusion
Y'all've learned how to improve your site functioning by leveraging browser caching. There are two ways to practice it — inserting code into .htaccess file and installing a caching plugin. Once it'southward enabled, you lot will see how it affects your folio speed.
Do you have any questions regarding browser caching? Let u.s. know in the comment section below!
hodgettsarfeaught.blogspot.com
Source: https://www.hostinger.com/tutorials/website/improving-website-performance-leveraging-browser-cache
0 Response to "How Do I Upload My Css With Browser Caching Enabled"
Post a Comment